- 取得連結
- X
- 以電子郵件傳送
- 其他應用程式
其實在這篇APP的流程規劃前,我也是在網路上找了非常多的範例跟教學,但很少是從一開始的規劃開始,因此我將這次協助公司開發APP的歷程記錄下來。
1.APP的企劃確認
初步先將上級的構想先用心智圖記錄下來,只要有點子或者任何覺得需要的功能就先寫上去,這邊我是使用雲端的Coggle去做,因為是雲端版本,可以隨時隨地存取,非常方便!
2.企劃的整理
經過多次的討論後,將主要的架構統整出來,這部分比較類似做Sitemap,在進行統整的時候注意一下分支的數量也不要過多,大概到這個部分就會知道會有幾個頁面。
3.畫wireframe
再來就是將架構拖拉出大致的wireframe,這邊我也是使用google雲端的繪圖去做,也會去Freebie參考一下近期流行的介面,包含觸發按鈕跟跳轉頁面會在這邊一併思考。
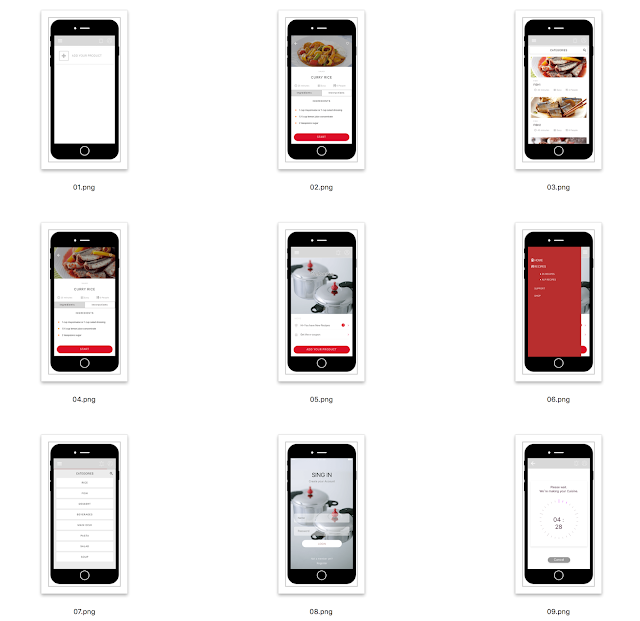
4.UI設計
有了wireframe後,接著就是開始進行UI設計了,因為本身有官網,所以設計風格直接參考官網,UI的部分我偏好使用Sketch來做,當然用Photoshop也可以!(有一款Adobe XD現在正在推免費推廣,也可以使用看看,不過XD目前只支援日文、英文就是了)。

為了確保動線正確,會先將完成的UI雛形放上Invision上做出Phototype,比起只有wireframe的設計稿,使用Phototype可以更讓客戶或設計師較容易找出流程中的不順或錯誤。
Ptototype>> https://goo.gl/oRPFj2
之後就是進行反覆的試驗、修改、溝通,產出的最後版本就可以開始交給工程師寫code囉!
- 取得連結
- X
- 以電子郵件傳送
- 其他應用程式
留言



Hello, an amazing Information dude. Thanks for sharing this nice information with us. 兒童興趣班
回覆刪除